Проекты SPA-комплексов | СПА комплексы на участке
Компания OSKO-HAUS предлагает своим клиентам к роскошному дому добавить собственный СПА-комплекс. В основе конструкции такого комплекса лежит технология фахверк — прочный каркас из деревянных балок, надёжно скрепленных между собой. Технология производства из Германии, для строительства используется клееный брус немецкого производства.
Особенности:
- Одна из ярких особенностей конструкции фахверк — невероятные возможности естественного освещения. Теплый солнечный свет проникает в каждый уголок этих домов. Большую часть суток в домах светло от естественного света;
- Система перекрещивающихся балок выступает как регулятор микроклимата, такая баня будет прекрасно держать тепло, а зона отдыха будет оставаться прохладной;
- Здание комплекса функционально разделено на зоны отдыха, сауну, бассейн;
- Использование остекления при оформлении фасада пропускает солнечный свет, что добавляет ещё больше ощущения близости к природе;
Выбор проектов:
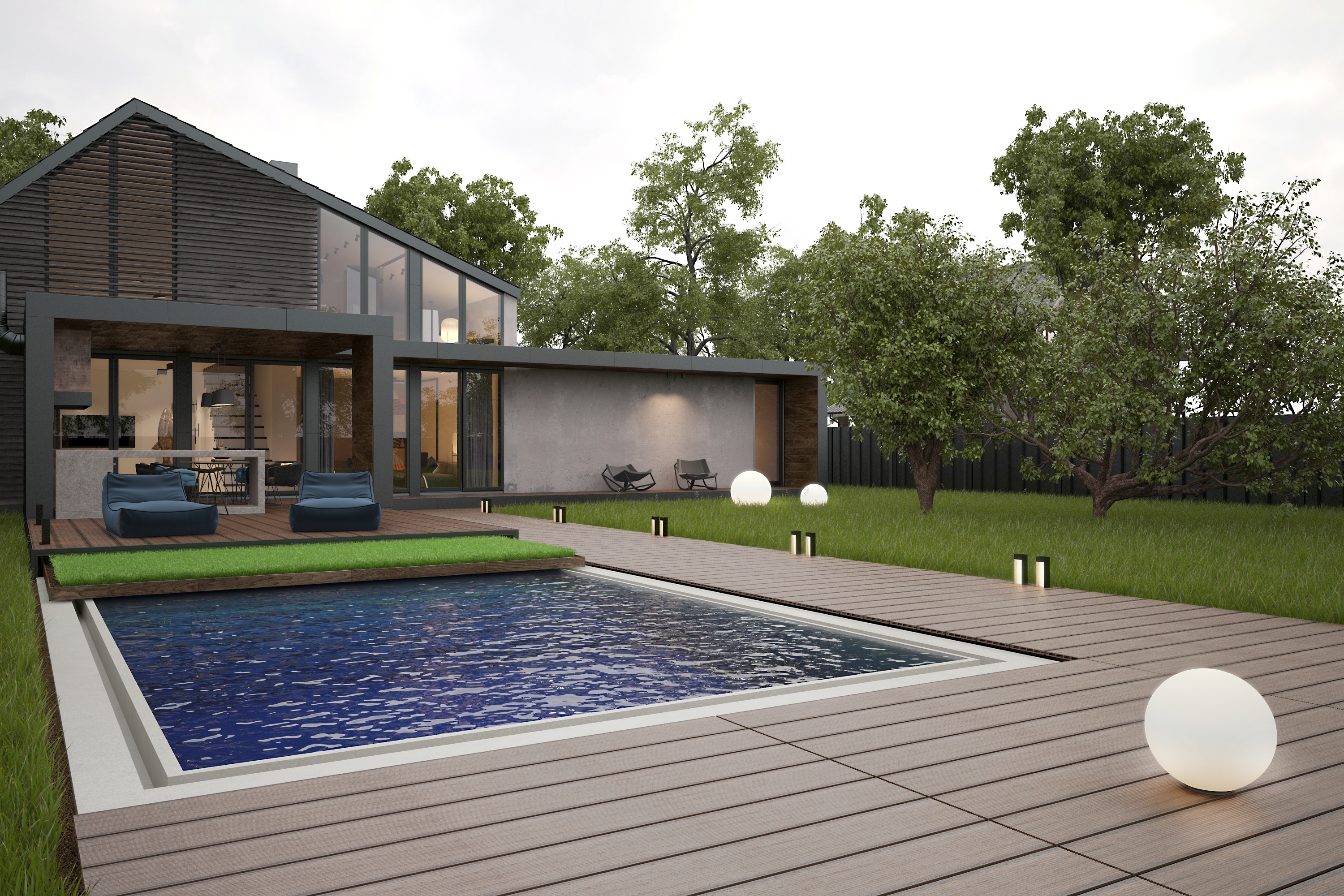
При выборе проекта спа-комплекса обращайте внимание на площадь объекта и на то, как он впишется в оформление участка, поскольку OSKO-HAUS предлагает варианты от 50 кв. м до127кв. м. Стиль внешнего оформления будет выдержан в традициях фахверк, известных и популярных ещё с 70-х годов в Германии.
м до127кв. м. Стиль внешнего оформления будет выдержан в традициях фахверк, известных и популярных ещё с 70-х годов в Германии.
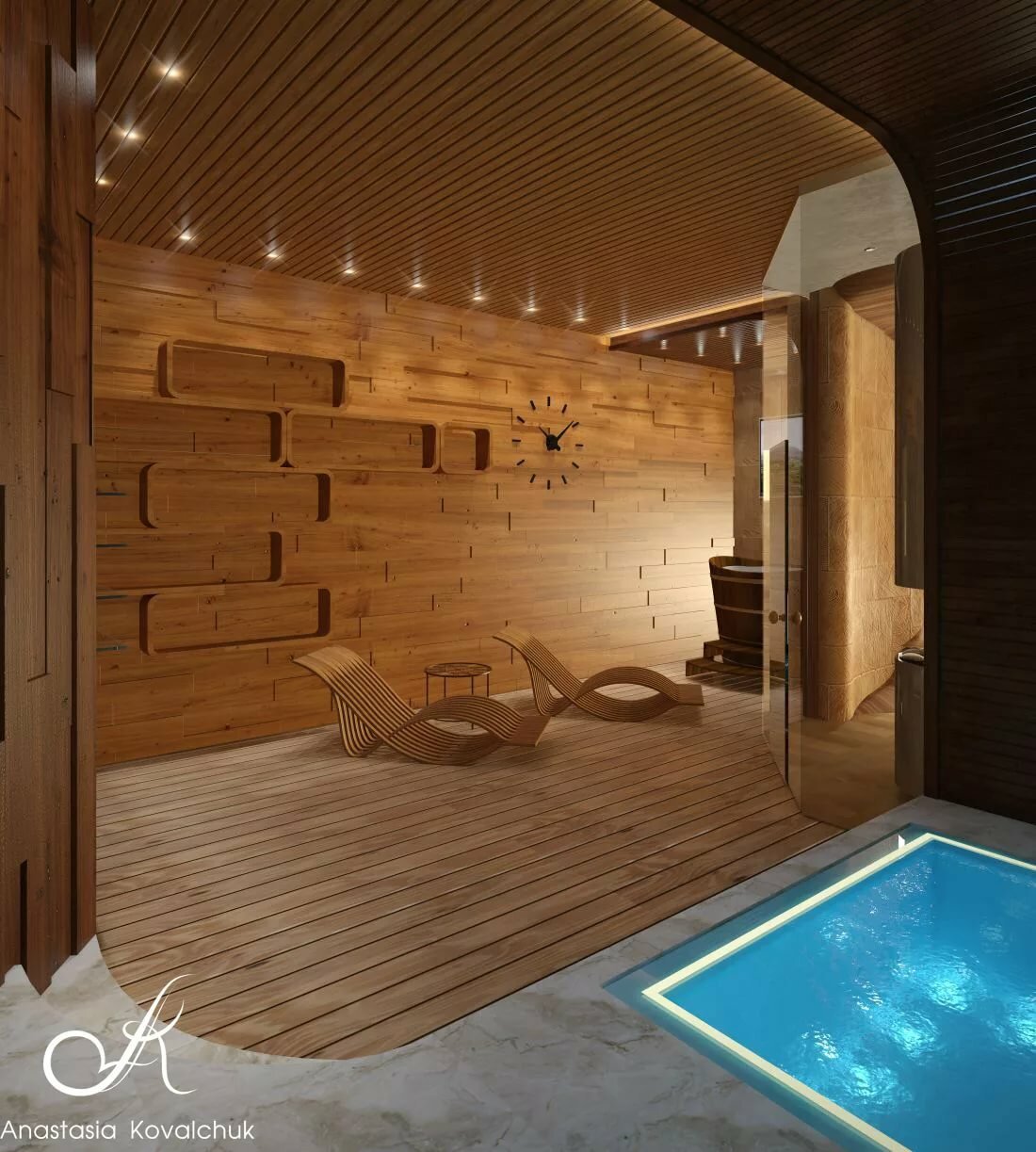
Внутренне оформление будет зависеть от предпочтений заказчика. Можно создать зону сауны с хамамом, душевыми и санузлом, а также зону отдыха. На последней, по вашему желанию, может быть небольшая кухня, бассейн, а если вы предпочитаете активный отдых — можно разместить у панорамных окон тренажёрный зал. Любой вариант по оформлению интерьера получится уютным, функциональным и долговечным, а внешний дизайн спа-комплекса станет естественным дополнением фахверк-коттеджа.
строительство под ключ, цены, фото
Клееные материалы, такие как брус или бревно, позволяют создавать уникальные по своей архитектуре проекты. Это могут быть не только жилые деревянные дома, но также здания совершенно разного назначения, например, эксклюзивные гостиницы, административные здания для горнолыжных курортов, клубные дома для гольф-клубов.
Особенно востребованы финские бани и банные комплексы. Финская баня, также как финский дом, – это надежное строение, сочетающее в себе практичность, функциональность, красоту и стиль. В каталоге Rovaniemi представлены лучшие проекты банных комплексов, созданные с учетом высоких требований к безопасности и комфорту, основанные на многолетнем опыте работы.
В нашей практике довольно часто клиент решает одновременно заказать дом и банный комплекс из клееного бруса или бревна. Обычно проекты финских бань также разрабатываются силами наших архитекторов, которые имеют большой опыт работы и контролируют как производство, так и строительство. Как правило, в этом случае для обоих строений выбирают общую архитектурную концепцию и один материал стен, чтобы все объекты на участке смотрелись единым ансамблем.
Бани из бруса и бревна
Финские бани из клееного бруса выглядят современно. Если дом выполнен из этого же материала, то здания будут гармонировать друг с другом. Бани из бревна придутся по вкусу тем, кому нравится классический русский стиль.
Бани из бревна придутся по вкусу тем, кому нравится классический русский стиль.
Как брус, так и бревно имеют различные типоразмеры и могут быть клееные или массивные. Оба материала являются идеальным решением для строительства элитной бани, поэтому выбор материала, в основном, зависит от личных предпочтений заказчика.
Планировки
Традиционные проекты финских бань отличаются простотой, функциональностью. Они компактны и незамысловаты по архитектуре. Проекты банных комплексов для российских заказчиков обычно включают помимо обязательных парной, сауны и бассейна, помещения для отдыха, такие как гостиная, бильярдная, кинозал. Элитные проекты спа комплексов располагают в дополнении к перечисленному массажным кабинетом, отдельным помещением для спа процедур, хамамом, джакузи, обязательно есть кухня и комнаты для сна на втором этаже. Итоговый набор помещений зависит исключительно от пожеланий владельца, его предпочтений, а также количества членов семьи.
В данном разделе представлены фотографии типовых проектов, которые помогут сэкономить время на проектировании, однако если готовая планировка банного комплекса вас не устраивает, то мы с удовольствием предложим строительство по индивидуальным чертежам.
Многих заказчиков интересует строительство финской бани под ключ, то есть с полной внутренней отделкой. Точные цены в этом случае назвать достаточно сложно, так как при строительстве под ключ на стоимость влияют еще и выбранные отделочные материалы, которые могут быть самыми разнообразными. Они, как правило, определяются дизайн-проектом: можно, например, купить дорогие деревянные полы или заказать более дешевый российский аналог. Именно по этой причине мы обычно ориентируем заказчиков на строительство банных комплексов под чистовую отделку.
Цены
Окончательная цена финской бани из бруса или бревна рассчитываются индивидуально и зависят от общей площади, материала, региона поставки, архитектуры. Заказать банный комплекс можно, обратившись в наши офисы продаж в Москве 8 (495) 660-18-66 или Санкт-Петербурге 8 (812) 327-44-09.
Если вас интересуют элитные бани под ключ со строительством в регионах России, то вы можете позвонить на любой из указанных телефонов, чтобы получить подробную консультацию или отправить нам заявку, заполнив форму на сайте.
Проект спа комплекса под ключ в загородном доме
«КЛМ-Арт» создает не только домокомплекты в целом, но и отдельные части загородных жилых сооружений при использовании высококачественного стенового материала — клееного бруса. Это позволяет владельцам уже готовых и обжитых сооружений обращаться за услугами в компанию. Одной из них является создание проекта спа комплекса, который может иметь вид отдельного строения или быть частью, например, уже функционирующей здания на участке.
Где заказать проект спа комплекса
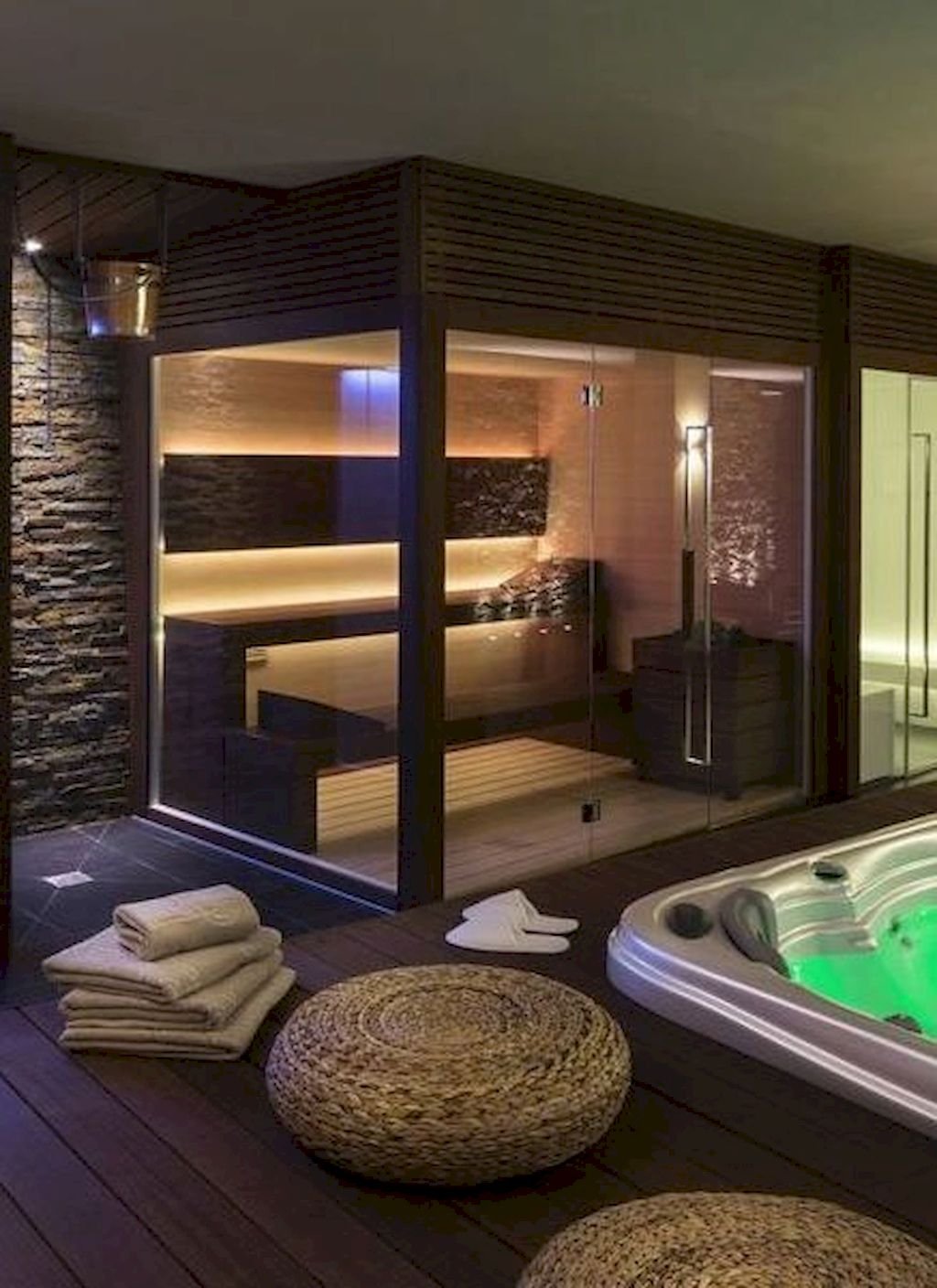
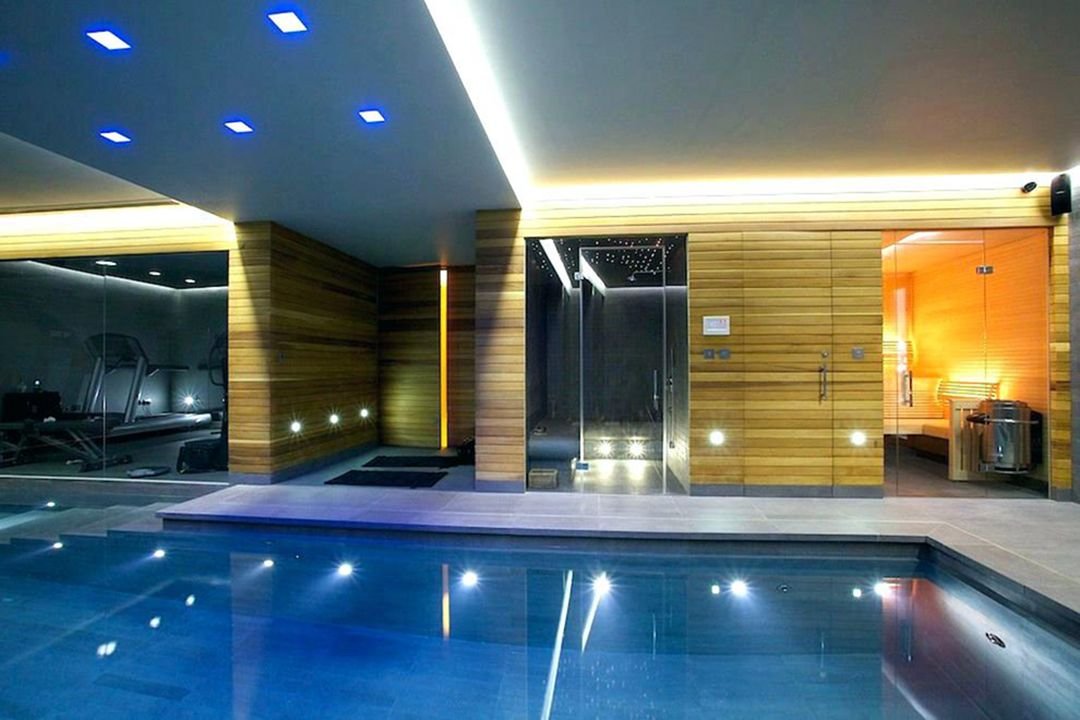
Компания «КЛМ-Арт» является одним из лидеров рынка по проектированию и строительству под ключ таких оздоровительных объектов, как турецкие, римские, русские, японские и другие бани. Эти все сооружения в большинстве случаев разрабатываются вместе с бассейнами, без которых их сегодня уже трудно представить. Помимо этого, в компании имеется возможность заказать разработку проекта финской сауны и многих других объектов, относящихся к категории спа комплексов.
Независимо от названия оздоровительного строения каждый из заказчиков может быть уверен, что проект будет создан профессионалами, имеющих как большой опыт, так и специальное образование. Поэтому построенный объект по разработанным чертежам получится качественным и долговечным. Тем более этому способствует многолетний опыт самой компании, специалисты которой уже в течение 10 лет возводят такие строения. Поэтому «КЛМ-Арт» не только можно, но и нужно доверять строительство частных оздоровительных объектов.
Особенности проектов спа комплексов
Специалисты компании «КЛМ-Арт» полностью владеют всеми знаниями относительно проектирования современных оздоровительных комплексов, которые могут объединять сразу несколько функциональных единиц. Так, проект спа комплекса для загородного дома может состоять из русской бани, финской сауны, зоны отдыха и выполнения процедур. На самом деле вариантов очень много, включая создание соляной комнаты и «пляжа» в вашем доме.
Наши архитекторы и инженеры-проектировщики всегда включают в проект желаемый набор комнат, позволяющих не только создать расслабляющую атмосферу, но и получить необходимый комплекс процедур оздоровительного характера. При этом всегда учитываются финансовые возможности заказчика.
Мы можем разработать для вас проекты спа комплексов для загородных домов, в состав которых будут входить:
— бассейны открытого и закрытого типа с регулируемой температурой воды;
— душевые комнаты, позволяющие выполнить все гигиенические процедуры, а также расслабиться при помощи гидромассажа;
— бани, тип которых зависит от общей концепции отдельно взятого комплекса;
— помещения с продуманным расположением тренажеров, бильярдных столов и другого спортивного оборудования.
Конечно, наши проектировщики никогда не забывают про комнаты отдыха и массажа. Они обязательно присутствуют в проектах спа комплексов для загородных домов.
Они обязательно присутствуют в проектах спа комплексов для загородных домов.
При обращении в «КЛМ-Арт» вы можете заказать разработку и строительство полноценного оздоровительного объекта под ключ на своем участке. Такая услуга позволит сэкономить время, финансы и нервы, так как не придется заключать договора с разными компаниями, чтобы каждая из них выполняла отдельную работу. Мы предоставляем все услуги в комплексе от закупки строительных материалов до запуска оборудования на возведенном объекте.
Подготовлено на основе материалов
команды «КЛМ — АРТ» ТМ Красноярск
Частный спа-комплекс в Подмосковье
Домик для отдыха с баней, хаммамом и небольшим бассейном заказчики попросили сделать в скандинавском стиле, с элементами альпийской эстетики. Получилась современная, немногословная, но очень теплая постройка, ставшая продолжением и дополнением основного дома.
Получилась современная, немногословная, но очень теплая постройка, ставшая продолжением и дополнением основного дома.
расположение:
Московская область
фото:
Иван Бойко, Дмитрий Яговкин, Сергей Красюк (интерьеры)
проектирование:
2016-2017
реализация:
2017
авторы проекта:
BIGO
Марина Бирюкова, Елизавета Голубцова, Андрей Гуляев
Большой дом на рельефном участке заказчики студии BIGO купили уже готовым и пригласили архитекторов, Марину Бирюкову и Елизавету Голубцову, «немного обновить» и, как позже выяснилось, полностью переделать его интерьер. Когда интерьер был готов, те же архитекторы взялись за планировку сложного многоуровневого участка, наполнив его отдельными строениями: спа-комплексом, летней кухней и детским игровым домиком, который ошел в ТОП-30 нашего номера ПР91 про частную архитектуру.
Когда интерьер был готов, те же архитекторы взялись за планировку сложного многоуровневого участка, наполнив его отдельными строениями: спа-комплексом, летней кухней и детским игровым домиком, который ошел в ТОП-30 нашего номера ПР91 про частную архитектуру.
Генеральный план участка. Дом со спа-комплексом расположен слева от основного дома
Планировка дома со спа-комплексом
Разрезы
По изначальному проекту участка банный комплекс должен был располагаться в дальнем конце от дома, на самой нижней платформе, но архитекторы BIGO предложили перенести его ближе к дому, соединив с ним единой террасой, сделанной в разных уровнях. Спа-комплекс расположен на краю верхней платформы участка: бетонный фундамент для него отливали вместе с подпорной стенкой верхней террасы, поэтому он словно «нависает» над участком, благодаря чему из его больших окон открывается самые удачные виды. В террасу вмонтирован небольшой уличный бассейн с гидромассажем и подогревом, который пользуется большим успехом у всех поколений семьи владельцев.
В террасу вмонтирован небольшой уличный бассейн с гидромассажем и подогревом, который пользуется большим успехом у всех поколений семьи владельцев.
Сама конструкция здания каркасная, быстровозводимая. Внутри все пространство разделено на две части: большую гостиную с камином и кухней и зону с сауной, хаммамом и комнатой для отдыха. Чтобы не перекрыть панорамные виды из окон, архитекторы выбрали минималистичный подвесной камин.
В цвете мебели преобладает фиолетовый, им же покрашены двери. Это любимый цвет хозяйки, который свежо смотрится на фоне отделки натурального дерева, покрытого маслом. Под этот интерьер художница Маша Титова создала картину-коллаж, объединившую все цвета пространства. Подвесные светильники сделаны архитекторами специально под проект из металлических балок и накладных черных светильников-спотов.
Под этот интерьер художница Маша Титова создала картину-коллаж, объединившую все цвета пространства. Подвесные светильники сделаны архитекторами специально под проект из металлических балок и накладных черных светильников-спотов.
Спа-комплекс в частном доме | Проекты бассейнов
Автор проекта: архитектор Вита Данилова
Строительство: компания «МегаСтрой»
Спа-комплекс, состоящий из гостевого домика и крытого бассейна с баней и комнатой отдыха, стал завершающим элементом загородного архитектурного ансамбля. Приняв решение о строительстве рекреационной зоны, заказчики обратились к архитектору Витэ Даниловой, создавшей проект дома, которая хорошо знала особенности участка и предпочтения владельцев усадьбы.
План 1 этажа. Общая площадь – 219,5 м².
Общая площадь – 219,5 м².
Участок, на котором расположился комплекс, вытянут вдоль живописного ручья, поэтому ширина застройки не могла превышать пять метров, а длина чаши бассейна должна была составлять не менее семи метров. Кроме того, заказчики хотели максимально интегрировать бассейн в природный ландшафт, по возможности сохранив растущие вокруг деревья.
Для того чтобы открыть прекрасные виды на пойму ручья, было решено максимально остеклить здание бассейна. Легкое прозрачное сооружение стало органичной частью пейзажа. Подвал выполнен из монолитного железобетона, первый этаж — из железобетона, кирпича, стекла и металла. Фасад обшит термообработанной древесиной, покрытой защитным маслом Osmo.
Здание бассейна окружено деревянной террасой, с одной стороны консольно нависающей над ручьем, и состоит из двух уровней. На первом этаже размещены зона отдыха с кухней и камином, русская баня с санузлом и душевой, а также непосредственно бассейн с чашей площадью 7х3 м, оборудованный системами противотока и гидромассажа. На цокольном этаже находятся игровая комната и техническое помещение с котельной и системами водоподготовки и осушения воздуха. Проектирование инженерных систем, монтаж и строительство осуществляла компания «МегаСтрой».
На цокольном этаже находятся игровая комната и техническое помещение с котельной и системами водоподготовки и осушения воздуха. Проектирование инженерных систем, монтаж и строительство осуществляла компания «МегаСтрой».
Комната отдыха оформлена в минималистском ключе с легким намеком на Восток. Ориентальный колорит помещениям придают решетка машрабия, выложенная из бельгийского кирпича ручной формовки, и фреска в подвале.
Фото: Павел Скулков
Домашний спа-комплекс с хаммамом и бассейном в Изумрудном
Согласование
Месторасположение участка с живописным видом на озеро натолкнули нас на мысль о таком типе строительной конструкции, как фахверк.
Наши предложения
- Глухие стены фахверка с внешней и с внутренней стороны предложили обшить лиственницей, которая отличаются надежностью и долговечностью. Этот материал из хвойной породы дерева ассоциируется у нас с экологичностью, природой, здоровьем. Домашний спа-комплекс с бассейном из этого строительного материала устойчив к сырости за счёт содержащихся в смоле дубильных веществ.

- Из-за наличия хаммама и близости воды предложили покрыть немецким маслом Biofa для надежной защиты деревянного строения от перепада температур, различных грибков и плесени.
- Предложили классическую утепленную шведскую плиту (УШП), в качестве нулевого цикла для постоянно сухого и теплого пола вокруг бассейна, комфорта хозяев и гостей дома. Отсутствие видимых приборов отопления — ещё одно достоинство УШП.
Оценив эскизный проект, нами был предложен ряд изменений по внутреннему устройству строения: изменены размеры хаммама и душевой, добавлена котельная.
Заказчик, после рассмотрения нашего предложения, был удивлен тому, что фахверк возводят в Белгороде, влюбился в эту идею и с воодушевлением ее принял.
Быстрое знакомство с проектом
м3 вывезено земли
метра — трасса подачи бетона
кг вес отдельных элементов
Подготовительные работы
Спецификой данного объекта являлся тот факт, что участок расположен в полностью застроенном и благоустроенном закрытом элитном поселке. Подъезды и подходы к пятну застройки ограничены. Тяжелая техника, которая обычно используется при строительстве, не могла быть задействована. Все работы должны были выполняться вручную.
Подъезды и подходы к пятну застройки ограничены. Тяжелая техника, которая обычно используется при строительстве, не могла быть задействована. Все работы должны были выполняться вручную.
когда подошел этап укладки бетонной смеси, возник вопрос в способе подачи бетона к пятну застройки. Ближайшая точка, к которой мог подъехать миксер, была в 50 метрах от будущего фундамента. Нами было принято решение об использовании бетононасоса с максимальной (для нашего региона) дальностью подачи 42 метра.
Возведение нулевого цикла
После разметки пятна застройки и вырезки газона, мы приступили к земляным работам. Для установки чаши бассейна и плиты УШП вручную было вывезено более 100 м3 земли
После укладки геотекстиля, засыпки всего объема под плиту песком с обязательной послойной трамбовкой, укладки утеплителя, устройства коммуникаций и армирования плиты, На остальную площадь плиты бетон растягивался вручную. Места возможного попадания бетона на плитку, газон и т. д. были застелены полиэтиленовой пленкой.
д. были застелены полиэтиленовой пленкой.
Этап устройства УШП заканчивается шлифовкой ее поверхности.
Монтаж стен и перекрытий
Небольшой отличительной особенностью нашей технологии возведения домов из клееного бруса, является тот факт, что мы сначала красим все детали, а только затем уже начинаем сбоку силового каркаса. Это делается для того, чтобы уберечь древесину от неблагоприятного воздействия внешних факторов.
Все детали фахверка изначально уже зарезаны на заводе по проекту и его сборка осуществляется по чертежам как конструктор Lego. Он полностью собирался вручную, вес отдельных элементов достигал 200 кг.
Монтаж кровли
После завершения сборки силового каркаса монтируется кровля. В данном случае выбор пал на мягкую черепицу, чтобы создать архитектурный ансамбль с уже имеющейся на участке закрытой беседкой.
Внутренние отделочные работы
Все поверхности хаммама, в том числе лежаки и стол, облицованы мозаикой. Под ними проходит система труб с горячей водой, которая используется в качестве обогрева. Таким образом, изначально холодный камень становится источником приятного, мягкого тепла, которое распространяется по всему помещению. Единственной холодной частью турецкой бани является потолок, поэтому на нем образуется конденсат. Чтобы он не капал на головы присутствующих, а стекал по стенам, потолок делается округлой куполообразной формы.
Под ними проходит система труб с горячей водой, которая используется в качестве обогрева. Таким образом, изначально холодный камень становится источником приятного, мягкого тепла, которое распространяется по всему помещению. Единственной холодной частью турецкой бани является потолок, поэтому на нем образуется конденсат. Чтобы он не капал на головы присутствующих, а стекал по стенам, потолок делается округлой куполообразной формы.
Получился настоящий современный фахверк в Белгороде по пожеланиям заказчика. Из дерева здесь выполнен и несущий силовой каркас и обшивка глухих простенков снаружи и отделка стен и потолков внутри.
Банный комплекс для загородного дома
Переезд за город открывает массу новых возможностей. Вы можете завтракать на улице, загорать на участке, самостоятельно выращивать еду и мыться в бане…
Банный комплекс для загородного дома вещь не новая. Испокон веков люди, живущие за городом, строят бани и регулярно ходят в них. И хотя, современные загородные дома имеют просторные ванные комнаты и комфортные душевые, жители коттеджных поселков все равно строят бани, почему?
Испокон веков люди, живущие за городом, строят бани и регулярно ходят в них. И хотя, современные загородные дома имеют просторные ванные комнаты и комфортные душевые, жители коттеджных поселков все равно строят бани, почему?
Посещение бани — польза для здоровья
Бани сами по себе ассоциируется с природой. Они очень часто находятся рядом с водоемами, обрастают деревьями, кустами и травой. И человек, после того как хорошенько попарился, выйдя из бани, подпитывает свой организм окружающей средой. Иными словами, достигает гармонии с природой.
Но многие, безусловно, скажут, что это очень абстрактные вещи. А что же насчет реальной пользы для организма?
-
Кровообращение. Находясь в парилке, сосуды расширяются и это помогает стабилизировать давление. То есть сосуды становятся более гибкими, за счет этого улучшается кровообращение в конечностях и снижается уровень боли в суставах. -
Состояние кожи. Через кровь питательные вещества и кислород попадают в клетки кожи человека. А в бане усиливается циркуляция крови. Таким образом организм в ускоренном режиме получает вещества, необходимые для нормального метаболизма. Иными словами, это положительно влияет на состояние кожи.
Через кровь питательные вещества и кислород попадают в клетки кожи человека. А в бане усиливается циркуляция крови. Таким образом организм в ускоренном режиме получает вещества, необходимые для нормального метаболизма. Иными словами, это положительно влияет на состояние кожи. -
Работа мозга. Проведение некоторого времени в парилке очень расслабляет. После бани вы чувствуете себя по-настоящему отдохнувшим, также банные процедуры положительно влияют и на сон. Благодаря этому, на следующее утро ваша работоспособность и психологическое состояние будут гораздо лучше, чем обычно. -
Снижение веса. Не просто так в каждом фитнес клубе есть сауна, ведь действительно «парилка» помогает похудеть. Работает это все, за счет того же ускоренного метаболизма.
Лучшие проекты банных комплексов
Какое представление вы имеете о банях? Небольшое деревянное сооружение с уютной парилкой и маленьким предбанником? Или же, говоря о банном комплексе, вы представляете большую парилку с бассейном, спортзалом и комнатой отдыха? Мы строим банные комплексы, в которых можно жить! И разобравшись, зачем люди строят бани, и как это влияет на их здоровье, самое время предоставить вам проекты наших лучших банных комплексов.
-
Б-109. Этот проект выполнен в минималистическом стиле, плоская кровля и большой процент остекления тому подтверждение. Внутри располагаются: большой бассейн, душевое отделение, санузел, раздевалка, тренажерный зал, кухня с барной стойкой, зона для отдыха, просторная терраса, хамам и, конечно же, русская парная. По сути данный банный комплекс является профессиональным spa-салоном на загородном участке. -
Б-54. Проект банного комплекса Б-54 — это отличный вариант летней бани. Почему летней? Потому что особенность данного проекта — это большой бассейн на просторной террасе. Безусловно, париться можно и зимой для этого внутри есть хамам и русская парная, а также: душевая, санузел, раздевалка, спортзал, кухня и зона отдыха. Б-54, меньше по площади проекта Б-109, но не менее уютный и функциональный. -
Б-40. Это очень комфортный вариант банного комплекса для загородного дома. Он не претендует на масштабность, как тот же Б-109, но его функциональность не вызывает сомнений. Внутри бани находятся: душевая, совмещенная с просторной ванной, санузел, раздевалка, русская парная, комната отдыха, тренажерный зал и небольшое техническое помещение. Естественно, есть и выход на террасу, где вы после занятия спортом и банных процедур сможете полноценно насладится свежим воздухом.
Он не претендует на масштабность, как тот же Б-109, но его функциональность не вызывает сомнений. Внутри бани находятся: душевая, совмещенная с просторной ванной, санузел, раздевалка, русская парная, комната отдыха, тренажерный зал и небольшое техническое помещение. Естественно, есть и выход на террасу, где вы после занятия спортом и банных процедур сможете полноценно насладится свежим воздухом.
Заключение
Банный комплекс для загородного дома — это неотъемлемая часть полноценной загородной жизни, и в нем вы всегда сможете отдохнуть душой и телом.
Что касается проектов, которые мы рекомендуем, то мы строили их не раз. Они проверены временем и, безусловно, оправдают ожидания будущих владельцев.
Что такое одностраничное приложение
Прежде всего, вы, скорее всего, уже являетесь постоянным пользователем одностраничных приложений (SPA).
Одностраничные приложения — отличный инструмент для создания невероятно привлекательных и уникальных впечатлений для ваших пользователей.
Некоторые примеры одностраничных приложений, такие как Gmail, Google Maps, AirBNB, Netflix, Pinterest, Paypal и многие другие, используют SPA для создания гибкого, масштабируемого взаимодействия.
Однако в прошлом SPA оставляли маркетологов в неведении, когда дело доходило до управления контентом.К счастью, теперь можно объединить свой SPA-центр с подходящей CMS, чтобы дать разработчикам и маркетологам необходимый уровень контроля.
Что такое одностраничное приложение?
Одностраничное приложение (SPA) — это отдельная страница (отсюда и название), на которой много информации остается неизменной, а обновлять нужно только несколько частей.
Например, когда вы просматриваете свою электронную почту, вы заметите, что во время навигации мало что изменилось — боковая панель и заголовок остаются нетронутыми, когда вы просматриваете свой почтовый ящик.
SPA отправляет только то, что вам нужно, с каждым щелчком, и ваш браузер отображает эту информацию. Это отличается от традиционной загрузки страницы, когда сервер повторно отображает полную страницу при каждом нажатии, которое вы делаете, и отправляет ее в ваш браузер.
Это отличается от традиционной загрузки страницы, когда сервер повторно отображает полную страницу при каждом нажатии, которое вы делаете, и отправляет ее в ваш браузер.
Этот метод на стороне клиента сокращает время загрузки для пользователей и делает объем информации, который сервер должен отправить, намного меньше и намного более экономичным. Беспроигрышный вариант.
Что такое архитектура одностраничного приложения? Как это работает?
Одностраничное приложение — это веб-приложение или веб-сайт, который взаимодействует с пользователем, динамически перезаписывая текущую страницу, а не загружая целые новые страницы с сервера.
Этот подход исключает прерывание взаимодействия с пользователем между последовательными страницами, делая приложение более похожим на настольное приложение.
На большинстве веб-сайтов много повторяющегося контента.
Некоторые из них остаются неизменными независимо от того, куда идет пользователь (верхние колонтитулы, нижние колонтитулы, логотипы, панель навигации и т. Д.), Некоторые из них являются постоянными только в определенном разделе (панели фильтров, баннеры), и есть много повторяющихся макетов и шаблоны (блоги, самообслуживание, настройка почты Google, о которой говорилось выше).
Д.), Некоторые из них являются постоянными только в определенном разделе (панели фильтров, баннеры), и есть много повторяющихся макетов и шаблоны (блоги, самообслуживание, настройка почты Google, о которой говорилось выше).
Одностраничные приложения используют это повторение.
Допустим, ваш сайт представляет собой картину с изображением дома и дерева. Традиционные многостраничные веб-сайты рисуют для вас всю картину на сервере и отправляют ее в ваш браузер.
SPA предоставляют вам пошаговые инструкции для сайта, в том числе повторяющиеся руководства, которые вы, вероятно, будете использовать, а затем подбирают нужную раскраску (данные и контент) для заполнения шаблона.
В любом случае вы видите одно и то же дерево, но скорость SPA проявляется, когда вы запрашиваете новый контент — например, нажимаете «Далее», фильтруете результаты, открываете почту или — в этой маленькой метафоре — просите увидеть другое дерево.
На традиционном веб-сайте ваш запрос на новое дерево заставит сервер перерисовать все изображение и отправить его обратно.
При использовании одностраничного приложения сервер говорит: «Эй, у меня есть для вас новое дерево, но у вас уже есть дом, поэтому просто оставьте его таким же», затем отправляет вам обновленные инструкции для нового дерева и краска, чтобы сделать это.
Путем передачи работы по рисованию (рендеринга страницы) с сервера клиенту (вам) страница может быть динамически перезаписана вместо того, чтобы проходить полную перезагрузку.
Это значительно ускоряет работу.
Преимущества одностраничных приложений
Решения SPA обладают множеством преимуществ, таких как улучшенная производительность и согласованность приложений, а также сокращение времени разработки и затрат на инфраструктуру.
Отделив презентацию от контента и данных, группы разработчиков могут работать с разной скоростью, при этом все еще интегрируясь в общее решение. SPA подходит для создания адаптивного дизайна для мобильных устройств, компьютеров и планшетов.
[Преимущество № 1] Однократная загрузка файла для каждого из HTML, CSS, JS
Одностраничное приложение, после начальной загрузки страницы сервер больше не отправляет вам HTML-код — вы загружаете его в самом начале.
Сервер отправляет вам страницу оболочки, а ваш браузер отображает пользовательский интерфейс (UI).
Затем, когда вы щелкаете мышью, SPA отправляет обратно запросы на данные и разметку, сервер возвращает необходимое сырье, а ваш браузер берет его и отображает обновленный пользовательский интерфейс — обмениваясь частями без необходимости обновлять всю страницу.
Такая быстрая взаимозаменяемость делает СПА невероятно полезными на страницах с хорошей навигацией и повторяющимися шаблонами.
[Преимущество № 2] Нет дополнительных запросов к серверу
Поскольку серверу не нужно тратить время и энергию на полное рисование, SPA снижают воздействие на ваши серверы в целом, а это означает, что вы можете сэкономить деньги, используя меньше серверов для того же объема трафика.
[Преимущество № 3] Быстрый и отзывчивый интерфейс Встроенный
Наряду с более быстрым временем производительности, описанным выше, SPA также позволяют разработчикам создавать интерфейс намного быстрее.
Это связано с несвязанной архитектурой SPA или разделением внутренних служб и внешнего дисплея.
Многие критически важные для бизнеса функции не так уж сильно меняют в серверной части.
Хотя то, как ваши клиенты входят в систему, регистрируются, покупают и отслеживают заказы, время от времени может менять свой «вид» или представление, логика и согласование данных, лежащие в основе этого, довольно постоянны — и вы не хотите рисковать вверх.
Точно так же ваш исходный контент и данные могут остаться прежними, но то, как вы хотите их отображать, будет другим.
Разъединяя внутреннюю логику и данные от того, как они представлены, вы превращаете их в «службу», и разработчики могут создавать множество различных внешних способов для демонстрации и использования этой службы.
При независимой настройке разработчики могут создавать, развертывать и экспериментировать с интерфейсом полностью независимо от базовой серверной технологии.
Они разрабатывают то, как они хотят, чтобы пользовательский интерфейс выглядел и ощущался, а затем извлекают контент, данные и функции через эти службы.
Это делается с помощью API, которые представляют собой стандартный набор правил между приложениями о том, как они будут структурировать, обмениваться и повторно собирать данные.
Эта настройка API позволяет разработчикам быстро работать с пользовательским интерфейсом без риска для критически важных для бизнеса серверных технологий.
[Преимущество № 4] Расширенный пользовательский опыт
По мере того, как все больше и больше функций строятся в виде модульных сервисов (микросервисная архитектура), которые можно обновлять независимо, становится легче экспериментировать с тем, как они отображаются и используются.
Фреймворки
SPA отлично подходят для экспериментов с этими сервисами, чтобы создавать привлекательные, динамичные и даже анимированные пользовательские интерфейсы. .
Кроме того, многим людям просто нравится разработка на определенном языке программирования (многие фреймворки SPA используют javascript), и благодаря API-интерфейсам SPA, которые вы создаете на одном языке, могут успешно работать с серверными службами, разработанными на разных языках.
Прочтите следующее: 5 функций CMS, которые нужны быстрорастущим компаниям [технический документ]
Одностраничное приложение
с Angular vs React vs Ember vs Vue?
Angular и React (и многие другие, такие как Ember и Vue) — это фреймворки, которые разработчики используют для эффективного и красноречивого создания SPA.
Проще говоря, эти фреймворки представляют собой набор повторно используемых компонентов, в которые внесли свой вклад многие разработчики, которые следуют определенному набору правил сборки.
Если вы думаете об этом как о строительстве дома, вы можете смешать глину, высушить кирпичи, добыть и вылепить сталь самостоятельно — или вы можете использовать кирпичи и трубы, которые уже спроектированы другими людьми, и сосредоточить свое время на том, что делает Ваш дом неповторим.
Что касается различий между ними всеми, я не эксперт (но, похоже, этот парень), но замечательная особенность SPA и поддерживающих их фреймворков заключается в том, что благодаря API-интерфейсам с правильной интеграцией вы можете использовать любую framework, который вы предпочитаете, с другими технологиями с поддержкой API.
Почему одностраничные приложения и CMS исторически были трудным сочетанием
При использовании SPA разработчики могут думать об этом как о «приложении», но посетитель все равно будет думать о нем как о веб-странице, а там, где есть веб-страница, маркетинговая команда жаждет ее оптимизировать.
Поскольку SPA — это приложения, требующие разработки, чтобы поработать с отображением и доставкой опыта, маркетологам приходится возвращаться в цифровой каменный век (также известный как 90-е годы) и просить помощи в разработке для каждой настройки, что создает неизбежные узкие места .
[Причина № 1] Удалены инструменты редактирования Маркетологи используют для
Функции редактирования CMS, на которые полагаются маркетинговые команды (предварительный просмотр в реальном времени, перетаскивание, редактирование WYSIWYG и т. Д.), Обычно привязаны к уровню доставки в CMS.
В случае с SPA доставка определяется SPA, и контент просто сохраняется в CMS стандартным способом, который API могут читать. Поскольку SPA визуализируется во внешнем интерфейсе, внутренняя CMS не знает, как он должен выглядеть, и поэтому не может развернуть предварительный просмотр.
Таким образом, пользователи CMS в конечном итоге придерживаются очень устаревшего подхода — заполните форму, скрестите пальцы, нажмите кнопку публикации и посмотрите, как это выглядит вживую.
Возвращаясь к нашему примеру с раскраской по номерам, CMS хранит необработанный контент (раскраску), а SPA имеет руководство по раскраске по номерам, показывающее, как это содержимое должно выглядеть. В предварительном просмотре нет этого руководства, поэтому невозможно понять, как должно выглядеть содержимое.
В предварительном просмотре нет этого руководства, поэтому невозможно понять, как должно выглядеть содержимое.
Это чистая «безголовая» доставка контента (иначе говоря, у нее нет уровня доставки CMS в качестве «головы»).Это отлично подходит для быстрой разработки, но немного неудобно для маркетологов, которые хотят изменить веб-сайт самостоятельно, не прибегая к программированию.
Наряду с этим маркетологи привыкли думать о вещах в «страницах», но поскольку SPA — это, ну, ну, ну, ну, ну, а функции построения и редактирования страниц, необходимые маркетологам, недоступны.
Если они хотят новую «страницу» («маршрут» в SPA) или хотят, чтобы представление выглядело иначе, они должны спросить разработчика.
Прочтите следующее: Headless CMS vs Decoupled CMS: Полное руководство [блог]
[Причина № 2] затрудняет повторное использование содержания
Эта проблема возникает по двум основным причинам: одна из-за устаревших CMS, а другая из-за дизайна SPA.
Во-первых, есть определенные CMS, где просто нет разделения на то, как выглядит ваш контент и как он хранится.
Поскольку хранение контента не является стандартным, нейтральным для представления форматом, SPA не может использовать его так, как это требуется на основе API.
Конечно, это проблема не только при использовании SPA. Такая настройка CMS делает невозможным повторное использование контента по каналам в целом.
Поскольку контент привязан к тому, как он отображается (постраничная система), часто задаваемые вопросы, которые вы размещаете на своем веб-сайте, нельзя просто нажать, чтобы кто-то пролистал их на своих умных часах — вам придется хранить то же самое. контент двумя разными способами.
SPA нуждается в CMS на основе контента для правильной работы, чтобы она могла извлекать необработанный контент и отображать его как угодно.
Что касается SPA, то сложность связана с тем, что многие веб-сайты будут гибридными.
Хотя вам могут понадобиться некоторые части как SPA, вы можете захотеть, чтобы другие были настроены традиционным способом (часто лучше для SEO), и между ними должно быть чувство единства.
Если ваша установка состоит из двух ведер контента, частей для традиционного сайта и SPA, эта сплоченность нарушится.Вам нужен контент, который работает во всем.
[Причина № 3] Трудности с персонализацией / релевантностью
SPA захватывают контент «служебным» способом, так что это небольшой фрагмент контента без особого контекста — не очень помогает в доставке.
Кроме того, многие CMS выполняют свою персонализацию либо на основе страниц (не полезно в SPA), либо на стороне клиента — и эти правила персонализации javascript не очень хорошо работают поверх javascript SPA.Слишком много поваров на персонализированной кухне, если хотите.
Маркетологи навеки обречены в мире SPA?
Конечно, нет! Вам просто нужна CMS с архитектурой, готовой для использования SPA.
Один, основанный на API, отделяет контент от презентации, может работать с SPA для предоставления инструментов предварительного просмотра и редактирования в реальном времени, поддерживает гибридную настройку и выполняет персонализацию на стороне сервера.
Ниже я расскажу, как это делает Блумрич.
Спешите?
Загрузите PDF-версию, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDF
Выберите между традиционными веб-приложениями и одностраничными приложениями
- 6 минут на чтение
В этой статье
«Закон Этвуда: любое приложение, которое может быть написано на JavaScript, в конечном итоге будет написано на JavaScript.
«
— Джефф Этвуд
Сегодня существует два общих подхода к созданию веб-приложений: традиционные веб-приложения, которые выполняют большую часть логики приложения на сервере, и одностраничные приложения (SPA), которые выполняют большую часть логики пользовательского интерфейса в веб-браузере, взаимодействуя с веб-сервер в основном использует веб-API. Также возможен гибридный подход, простейший из которых заключается в размещении одного или нескольких расширенных подприложений, подобных SPA, в более крупном традиционном веб-приложении.
Используйте традиционные веб-приложения, когда:
Требования вашего приложения к клиентской стороне просты или даже доступны только для чтения.
Ваше приложение должно работать в браузерах без поддержки JavaScript.
Ваша команда не знакома с методами разработки JavaScript или TypeScript.
Используйте SPA, когда:
Ваше приложение должно иметь богатый пользовательский интерфейс с множеством функций.

Ваша команда знакома с разработкой JavaScript, TypeScript или Blazor WebAssembly.
Ваше приложение уже должно предоставлять API для других (внутренних или общедоступных) клиентов.
Кроме того, фреймворки SPA требуют большего опыта в архитектуре и безопасности. Они испытывают больший отток из-за частых обновлений и новых фреймворков, чем традиционные веб-приложения. Настройка автоматизированных процессов сборки и развертывания и использование таких вариантов развертывания, как контейнеры, может быть сложнее с приложениями SPA, чем с традиционными веб-приложениями.
Улучшения в пользовательском опыте, ставшие возможными благодаря подходу SPA, необходимо сопоставить с этими соображениями.
Блейзер
ASP.NET Core включает модель для создания многофункциональных, интерактивных и компонуемых пользовательских интерфейсов под названием Blazor. Серверная сторона Blazor позволяет разработчикам создавать пользовательский интерфейс с помощью C # и Razor на сервере, а пользовательский интерфейс может быть интерактивно подключен к браузеру в режиме реального времени с использованием постоянного подключения SignalR. Blazor WebAssembly представляет еще один вариант для приложений Blazor, позволяющий им запускаться в браузере с помощью WebAssembly.Поскольку это настоящий .NET, работающий на WebAssembly, вы можете повторно использовать код и библиотеки из серверных частей вашего приложения.
Blazor WebAssembly представляет еще один вариант для приложений Blazor, позволяющий им запускаться в браузере с помощью WebAssembly.Поскольку это настоящий .NET, работающий на WebAssembly, вы можете повторно использовать код и библиотеки из серверных частей вашего приложения.
Blazor предоставляет новый, третий вариант, который следует учитывать при оценке того, следует ли создавать веб-приложение с чисто серверной визуализацией или SPA. С помощью Blazor вы можете создавать богатые, похожие на SPA клиентские варианты поведения без необходимости серьезной разработки JavaScript. Приложения Blazor могут вызывать API-интерфейсы для запроса данных или выполнения операций на стороне сервера. При необходимости они могут взаимодействовать с JavaScript, чтобы воспользоваться преимуществами библиотек и фреймворков JavaScript.
Рассмотрите возможность создания веб-приложения с помощью Blazor, когда:
Если у вас есть существующее приложение веб-форм, которое вы планируете перейти на . NET Core или последнюю версию .NET, вы можете просмотреть бесплатную электронную книгу Blazor для разработчиков веб-форм, чтобы узнать, имеет ли смысл рассмотреть возможность его миграции. в Blazor.
NET Core или последнюю версию .NET, вы можете просмотреть бесплатную электронную книгу Blazor для разработчиков веб-форм, чтобы узнать, имеет ли смысл рассмотреть возможность его миграции. в Blazor.
Дополнительные сведения о Blazor см. В разделе Начало работы с Blazor.
Когда выбирать традиционные веб-приложения
В следующем разделе приводится более подробное объяснение ранее заявленных причин выбора традиционных веб-приложений.
Ваше приложение имеет простые клиентские требования, возможно, только для чтения
Многие веб-приложения в основном используются в режиме «только для чтения» подавляющим большинством их пользователей. Приложения только для чтения (или в основном для чтения), как правило, намного проще, чем те приложения, которые поддерживают и манипулируют большим количеством состояний. Например, поисковая система может состоять из одной точки входа с текстовым полем и второй страницы для отображения результатов поиска. Анонимные пользователи могут легко делать запросы, при этом нет необходимости в клиентской логике.Точно так же общедоступное приложение блога или системы управления контентом обычно состоит в основном из контента с незначительным поведением на стороне клиента. Такие приложения легко создавать как традиционные серверные веб-приложения, которые выполняют логику на веб-сервере и отображают HTML-код для отображения в браузере. Тот факт, что каждая уникальная страница сайта имеет свой собственный URL-адрес, который может быть добавлен в закладки и проиндексирован поисковыми системами (по умолчанию, без необходимости добавлять эту функцию в качестве отдельной функции приложения), также является очевидным преимуществом в таких сценариях.
Анонимные пользователи могут легко делать запросы, при этом нет необходимости в клиентской логике.Точно так же общедоступное приложение блога или системы управления контентом обычно состоит в основном из контента с незначительным поведением на стороне клиента. Такие приложения легко создавать как традиционные серверные веб-приложения, которые выполняют логику на веб-сервере и отображают HTML-код для отображения в браузере. Тот факт, что каждая уникальная страница сайта имеет свой собственный URL-адрес, который может быть добавлен в закладки и проиндексирован поисковыми системами (по умолчанию, без необходимости добавлять эту функцию в качестве отдельной функции приложения), также является очевидным преимуществом в таких сценариях.
Ваше приложение должно работать в браузерах без поддержки JavaScript
Веб-приложения, которые должны работать в браузерах с ограниченной поддержкой JavaScript или без нее, должны быть написаны с использованием традиционных рабочих процессов веб-приложений (или, по крайней мере, иметь возможность вернуться к такому поведению). Для работы SPA требуется клиентский JavaScript; если он недоступен, СПА — не лучший выбор.
Для работы SPA требуется клиентский JavaScript; если он недоступен, СПА — не лучший выбор.
Ваша команда не знакома с методами разработки JavaScript или TypeScript
Если ваша команда не знакома с JavaScript или TypeScript, но знакома с разработкой серверных веб-приложений, то они, вероятно, смогут предоставить традиционное веб-приложение быстрее, чем SPA.Если только обучение программированию SPA не является целью или не требуется пользовательский опыт, предоставляемый SPA, традиционные веб-приложения являются более продуктивным выбором для команд, которые уже знакомы с их созданием.
Когда выбирать СПА
В следующем разделе более подробно объясняется, когда следует выбирать стиль разработки одностраничных приложений для вашего веб-приложения.
Ваше приложение должно иметь богатый пользовательский интерфейс с множеством функций
SPA могут поддерживать широкие функциональные возможности на стороне клиента, которые не требуют перезагрузки страницы, когда пользователи совершают действия или перемещаются между областями приложения. SPA могут загружаться быстрее, данные загружаются в фоновом режиме, а действия отдельных пользователей более оперативны, поскольку перезагрузка полной страницы выполняется редко. SPA могут поддерживать инкрементные обновления, сохраняя частично заполненные формы или документы, при этом пользователю не нужно нажимать кнопку для отправки формы. SPA могут поддерживать расширенные возможности клиентского поведения, такие как перетаскивание, гораздо легче, чем традиционные приложения. SPA могут быть разработаны для работы в автономном режиме, обновляя модель на стороне клиента, которая в конечном итоге синхронизируется с сервером после восстановления соединения.Выберите приложение в стиле SPA, если требования вашего приложения включают богатую функциональность, выходящую за рамки того, что предлагают типичные формы HTML.
SPA могут загружаться быстрее, данные загружаются в фоновом режиме, а действия отдельных пользователей более оперативны, поскольку перезагрузка полной страницы выполняется редко. SPA могут поддерживать инкрементные обновления, сохраняя частично заполненные формы или документы, при этом пользователю не нужно нажимать кнопку для отправки формы. SPA могут поддерживать расширенные возможности клиентского поведения, такие как перетаскивание, гораздо легче, чем традиционные приложения. SPA могут быть разработаны для работы в автономном режиме, обновляя модель на стороне клиента, которая в конечном итоге синхронизируется с сервером после восстановления соединения.Выберите приложение в стиле SPA, если требования вашего приложения включают богатую функциональность, выходящую за рамки того, что предлагают типичные формы HTML.
Часто SPA необходимо реализовать функции, встроенные в традиционные веб-приложения, такие как отображение значимого URL-адреса в адресной строке, отражающего текущую операцию (и позволяющего пользователям делать закладки или ссылки на этот URL-адрес, чтобы вернуться к нему). SPA также должны позволять пользователям использовать кнопки браузера «Назад» и «Вперед» с результатами, которые их не удивят.
SPA также должны позволять пользователям использовать кнопки браузера «Назад» и «Вперед» с результатами, которые их не удивят.
Ваша команда знакома с разработкой на JavaScript и / или TypeScript
Написание SPA требует знания JavaScript и / или TypeScript, а также методов и библиотек программирования на стороне клиента. Ваша команда должна уметь писать современный JavaScript с использованием фреймворка SPA, такого как Angular.
Ссылки — SPA Frameworks
Ваше приложение уже должно предоставлять API для других (внутренних или общедоступных) клиентов
Если вы уже поддерживаете веб-API для использования другими клиентами, может потребоваться меньше усилий для создания реализации SPA, которая использует эти API, вместо того, чтобы воспроизводить логику на стороне сервера.SPA широко используют веб-API для запроса и обновления данных по мере взаимодействия пользователей с приложением.
Когда выбирать Blazor
В следующем разделе приводится более подробное объяснение того, когда следует выбирать Blazor для вашего веб-приложения.
Ваше приложение должно предоставлять расширенный пользовательский интерфейс
Подобно SPA на основе JavaScript, приложения Blazor могут поддерживать расширенное клиентское поведение без перезагрузки страницы. Эти приложения более отзывчивы к пользователям, получая только данные (или HTML), необходимые для ответа на конкретное взаимодействие с пользователем.Правильно спроектированные серверные приложения Blazor могут быть настроены для работы как клиентские приложения Blazor с минимальными изменениями после поддержки этой функции.
Вашей команде удобнее работать с .NET, чем с разработкой на JavaScript или TypeScript.
Многие разработчики работают более продуктивно с .NET и Razor, чем с клиентскими языками, такими как JavaScript или TypeScript. Поскольку серверная часть приложения уже разрабатывается с помощью . NET, использование Blazor гарантирует, что каждый.NET-разработчик в команде может понять и потенциально построить поведение внешнего интерфейса приложения.
NET, использование Blazor гарантирует, что каждый.NET-разработчик в команде может понять и потенциально построить поведение внешнего интерфейса приложения.
Таблица решений
В следующей таблице решений приведены некоторые основные факторы, которые следует учитывать при выборе между традиционным веб-приложением, SPA или приложением Blazor.
| Фактор | Традиционное веб-приложение | Одностраничное приложение | Приложение Blazor |
|---|---|---|---|
| Требуется знание команды JavaScript / TypeScript | Минимальный | Обязательно | Минимальный |
| Поддержка браузеров без сценариев | Поддерживается | Не поддерживается | Поддерживается |
| Минимальное поведение клиентского приложения | Хорошо подходит | Избыточное убийство | Жизнеспособный |
| Требования к многофункциональному и сложному пользовательскому интерфейсу | Ограниченная | Хорошо подходит | Хорошо подходит |
Одностраничное приложение vs.
 многостраничное приложение | by Neoteric
многостраничное приложение | by Neoteric
Веб-приложения невольно заменяют старые настольные приложения. Они более удобны в использовании, их легко обновлять, и они не привязаны к одному устройству. И хотя пользователи постепенно переходят от браузерных веб-приложений к мобильным, спрос на сложные и усовершенствованные приложения уже огромен и продолжает расти. Если вы думаете о создании собственного приложения, вы, вероятно, слышали, что существует два основных шаблона проектирования для веб-приложений: многостраничное приложение (MPA) и одностраничное приложение (SPA).И, конечно же, у обеих моделей есть свои плюсы и минусы.
Прежде чем вы начнете воплощать свою идею в жизнь, вы должны ответить на ряд важных вопросов. Чтобы решить, какая модель приложения лучше для вас, вы должны следовать подходу, ориентированному на контент, который подчеркивает важность того, чтобы контент вашего приложения был превыше всего. Это потому, что контент — это основная причина, по которой пользователи будут или не будут использовать приложение. И это подводит нас к наиболее важным вопросам: какой контент вы хотите представить и какой контент больше всего будет интересовать ваших пользователей.
И это подводит нас к наиболее важным вопросам: какой контент вы хотите представить и какой контент больше всего будет интересовать ваших пользователей.
Есть много плюсов и минусов SPA, а также MPA. Я надеюсь, что приведенные ниже строки прояснят различия между этими двумя шаблонами проектирования и приблизят вас к тому моменту, когда вы узнаете, какое приложение больше соответствует вашей идее. И воплотите в жизнь свою идею о собственном приложении.
Одностраничное приложение — это приложение, которое работает внутри браузера и не требует перезагрузки страницы во время использования. Вы используете этот тип приложений каждый день. Это, например, Gmail, Google Maps, Facebook или GitHub.
SPA предназначены для обслуживания выдающегося UX, пытаясь имитировать «естественную» среду в браузере — без перезагрузки страницы, без дополнительного времени ожидания. Это всего лишь одна веб-страница, которую вы посещаете, которая затем загружает весь остальной контент с помощью JavaScript, от которого они сильно зависят.
SPA запрашивает разметку и данные независимо и отображает страницы прямо в браузере. Мы можем сделать это благодаря продвинутым фреймворкам JavaScript, таким как AngularJS, Ember.js, Meteor.js, Knockout.js.
Одностраничные сайты помогают удерживать пользователя в одном удобном веб-пространстве, где контент предоставляется пользователю простым, легким и работоспособным способом.
- SPA работает быстро, так как большинство ресурсов (HTML + CSS + скрипты) загружаются только один раз за время существования приложения. Только данные передаются туда и обратно.
- Разработка упрощена и оптимизирована. Нет необходимости писать код для отображения страниц на сервере. Начать работу намного проще, потому что обычно вы можете начать разработку с файла file: // URI, вообще не используя какой-либо сервер.
- SPA легко отлаживать с помощью Chrome, так как вы можете отслеживать сетевые операции, исследовать элементы страницы и связанные с ними данные.
- Мобильное приложение сделать проще, потому что разработчик может повторно использовать один и тот же внутренний код для веб-приложения и собственного мобильного приложения.

- SPA может эффективно кэшировать любое локальное хранилище. Приложение отправляет только один запрос, хранит все данные, затем может использовать эти данные и работать даже в автономном режиме.
- Сделать SEO-оптимизацию одностраничного приложения — очень сложная и непростая задача. Его содержимое загружается с помощью AJAX (асинхронный JavaScript и XML) — метода обмена данными и обновления в приложении без обновления страницы.
ОБНОВЛЕНИЕ 27.09.2017 : В своем комментарии Ирис Шаффер правильно указала, что это можно сделать и на стороне сервера. Действительно, сегодня это проще, чем было раньше. - Загрузка выполняется медленно, поскольку клиенту необходимо загружать тяжелые клиентские платформы.
- Требуется наличие и включение JavaScript. Если какой-либо пользователь отключит JavaScript в своем браузере, невозможно будет правильно представить приложение и его действия.
ОБНОВЛЕНИЕ 27.09.2017 : В своем комментарии Ирис Шаффер заметила, что с изоморфным рендерингом / рендерингом на стороне сервера вы уже можете рендерить страницу на сервере. Когда начальный рендеринг находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отрисованной страницы. Теоретически это верно. Очевидно, вы можете выполнить рендеринг на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать в HTML и CSS, но по моему опыту было бы адом делать это таким образом вместо использования JavaScript.
Когда начальный рендеринг находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отрисованной страницы. Теоретически это верно. Очевидно, вы можете выполнить рендеринг на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать в HTML и CSS, но по моему опыту было бы адом делать это таким образом вместо использования JavaScript. - По сравнению с «традиционным» приложением, SPA менее безопасен. Благодаря межсайтовому скриптингу (XSS) злоумышленники могут внедрять клиентские скрипты в веб-приложение другими пользователями.
- Утечка памяти в JavaScript может даже привести к замедлению работы мощной системы
- В этой модели кнопки «назад» и «вперед» не работают.
ОБНОВЛЕНИЕ 27.09.2017 : В настоящее время это больше не проблема.
Многостраничные приложения работают «традиционным» способом.Каждое изменение, например. отображать данные или отправлять данные обратно на серверные запросы, отображающие новую страницу с сервера в браузере. Эти приложения большие, больше, чем SPA, потому что они должны быть такими. Из-за количества контента эти приложения имеют многоуровневый пользовательский интерфейс. К счастью, это больше не проблема. Благодаря AJAX нам не нужно беспокоиться о том, что большие и сложные приложения должны передавать большой объем данных между сервером и браузером. Это решение улучшается и позволяет обновлять только определенные части приложения.С другой стороны, это добавляет сложности, и его труднее разработать, чем одностраничное приложение.
Эти приложения большие, больше, чем SPA, потому что они должны быть такими. Из-за количества контента эти приложения имеют многоуровневый пользовательский интерфейс. К счастью, это больше не проблема. Благодаря AJAX нам не нужно беспокоиться о том, что большие и сложные приложения должны передавать большой объем данных между сервером и браузером. Это решение улучшается и позволяет обновлять только определенные части приложения.С другой стороны, это добавляет сложности, и его труднее разработать, чем одностраничное приложение.
- Это идеальный подход для пользователей, которым нужна наглядная карта того, куда идти в приложении. Прочная, многоуровневая навигация по меню — неотъемлемая часть традиционного многостраничного приложения.
- Очень хорошо и просто для правильного управления SEO. Это дает больше шансов ранжироваться по разным ключевым словам, поскольку приложение может быть оптимизировано для одного ключевого слова на странице.
- Невозможно использовать один и тот же серверный модуль с мобильными приложениями.

ОБНОВЛЕНИЕ 27.09.2017 : Тогда, когда я писал эту статью, у меня не было большого опыта работы с серверной частью и мобильными приложениями. Теперь для меня очевидно, что вы можете использовать один и тот же бэкэнд для обоих. И я хотел бы поблагодарить всех читателей, которые указали на это. - Внешняя и внутренняя разработка тесно связаны.
- Развитие становится довольно сложным. Разработчику необходимо использовать фреймворки как на стороне клиента, так и на стороне сервера. Это приводит к увеличению времени разработки приложения.
Перед развертыванием веб-приложения необходимо обдумать его цель. Если вы знаете, что вам нужно несколько категорий (например, потому что вы запускаете интернет-магазин или публикуете много другого контента) — используйте многостраничный сайт. Если вы уверены, что ваш сайт подходит исключительно для одностраничного взаимодействия — дерзайте. А если вам нравится SPA, но вы с трудом можете уместить все на одной странице, подумайте о гибридном сайте. Это еще один способ, о котором я раньше не упоминал. Гибридное приложение использует лучшее в обоих подходах и пытается минимизировать недостатки.Фактически, это одностраничное приложение, которое использует привязки URL-адресов в качестве синтетических страниц, что дает больше возможностей для навигации и настройки функций браузера. Но это тема для другой статьи.
Это еще один способ, о котором я раньше не упоминал. Гибридное приложение использует лучшее в обоих подходах и пытается минимизировать недостатки.Фактически, это одностраничное приложение, которое использует привязки URL-адресов в качестве синтетических страниц, что дает больше возможностей для навигации и настройки функций браузера. Но это тема для другой статьи.
Возможно, в будущем все будут использовать модель одностраничного приложения (включая гибридное приложение), поскольку она, кажется, приносит много преимуществ. Многие приложения на рынке переходят на эту модель. Однако, поскольку некоторые проекты просто не вписываются в SPA, модель MPA все еще остается яркой.
________
Первоначально опубликовано Павлом Сколски в Neoteric.eu / blog от 1 декабря 2016 г.
Особые предложения по размещению
ПРИОРИТЕТ ВАШЕЙ БЕЗОПАСНОСТИ
Для вашей безопасности мы будем контролировать количество людей в наших горах в этом сезоне и внедрять систему бронирования для владельцев пропусков. Для доступа к нашим горам потребуется предварительное бронирование. Мы ожидаем, что большую часть дней наши горы смогут вместить всех, кто хочет кататься на лыжах или покататься на наших курортах. Эта система бронирования разработана, чтобы дать вам душевное спокойствие, зная, что у вас будет достаточно места, чтобы чувствовать себя в безопасности и на физическом расстоянии, независимо от того, в какой день вы приедете.Если наши гости хотят покататься на лыжах или покататься на велосипеде во время своего пребывания, они должны иметь бронирование пропуска или билет на подъемник, чтобы добраться до горы. Для получения дополнительной информации нажмите здесь
Для доступа к нашим горам потребуется предварительное бронирование. Мы ожидаем, что большую часть дней наши горы смогут вместить всех, кто хочет кататься на лыжах или покататься на наших курортах. Эта система бронирования разработана, чтобы дать вам душевное спокойствие, зная, что у вас будет достаточно места, чтобы чувствовать себя в безопасности и на физическом расстоянии, независимо от того, в какой день вы приедете.Если наши гости хотят покататься на лыжах или покататься на велосипеде во время своего пребывания, они должны иметь бронирование пропуска или билет на подъемник, чтобы добраться до горы. Для получения дополнительной информации нажмите здесь
ГИБКОСТЬ ДЛЯ ВАШЕГО ЗИМНИХ ОТДЫХОВ
Мы с нетерпением ждем возможности снова приветствовать вас. В этом сезоне наслаждайтесь гибкостью бронирования жилья всю зиму. Изучите наше портфолио исключительной недвижимости от кондоминиумов с прямым доступом к лыжным склонам до бутик-отелей и многого другого. Для получения полной информации о политике и применимых свойствах, пожалуйста, ознакомьтесь с нашей Политикой в отношении размещения на странице
Для получения полной информации о политике и применимых свойствах, пожалуйста, ознакомьтесь с нашей Политикой в отношении размещения на странице
.
Вейл, Колорадо
The Arrabelle на площади Вейл, курорт RockResort
| |
The Lodge at Vail, A RockResort
|
Бивер-Крик, Колорадо
The Pines Lodge, A RockResort
| |
Оспри, Рокрезорт
|
Брекенридж, Колорадо
One Ski Hill Place, A RockResort
|
Парк-Сити, Юта
Grand Summit Hotel, A RockResort
|
Спа-комплекс Саратога — Саратога-Спрингс, штат Нью-Йорк,
Описание
Саратога-Спрингс был известен своими минеральными водами для купания и питья на протяжении четырех веков, и был известен коренным жителям задолго до этого.Город имеет богатую историю туризма, скачек и азартных игр, а его многочисленные источники были коммерчески развиты и активно эксплуатируются компаниями по розливу. Чтобы защитить источники от чрезмерного перекачивания, в 1909 году этот район был объявлен резервацией штата Нью-Йорк. Доктор Саймон Барух, ведущий специалист в области гидротерапии, руководил развитием курорта в первые годы его существования.
Доктор Саймон Барух, ведущий специалист в области гидротерапии, руководил развитием курорта в первые годы его существования.
В 1928 году губернатор Нью-Йорка Франклин Рузвельт учредил комиссию по восстановлению источников под председательством Бернарда Баруха, сына Саймона.Первым проектом реконструкции в 1928-1930 годах была баня Линкольна, призванная заменить ранее сгоревшую баню. Монументальное здание из литого камня, это было первое здание в парке, демонстрирующее формальный неоклассический дизайн, характерный для более поздней парковой архитектуры. Ванны Линкольна окружают тепличный сарай и восемь насосных станций. Это конструкции до Нового курса.
В 1931 году строительство большого нового спа-комплекса было начато за счет государственных средств и ссуд Финансовой корпорации реконструкции (RFC), созданной при президенте Гувере и расширенной при президенте Рузвельте.Предположительно, центральный комплекс был завершен в 1934 году (дата, высеченная на фасадах четырех основных построек), а окружающие здания и ландшафтный дизайн были завершены в 1935 году. Вклад «Нового курса» составляет не менее половины курортного комплекса. Рузвельт, начавший проект в качестве губернатора, вполне естественно пришел к открытию ванн Рузвельта в 1935 году.
Вклад «Нового курса» составляет не менее половины курортного комплекса. Рузвельт, начавший проект в качестве губернатора, вполне естественно пришел к открытию ванн Рузвельта в 1935 году.
Спа-комплекс включает в себя Большой Зал Источников, Исследовательский институт Саймона Баруха (и административное здание) и две бани Рузвельта, собранные вокруг центрального торгового центра, с крытыми переходами, завершающими ансамбль.За пределами центрального двора находятся бассейн и центр отдыха Victoria, отель Gideon Putnam и государственный завод по розливу напитков. Общий ландшафтный дизайн включает в себя отражающий бассейн, обширные газоны и деревья, живописные тропы, лесные дороги, формальные прогулки, спортивные площадки и живописные виды.
Ландшафтный ландшафтный дизайн выполнил Артур Ф. Бринкерхоф. Четыре больших здания курортного комплекса были спроектированы Джозефом Х. Фридландером. Дуайт Джеймс Баум спроектировал бассейн Victoria Pool and Recreation Center и State Seal Bottling Plant. Маркус Т. Рейнольдс отвечал за отель Gideon Putnam.
Маркус Т. Рейнольдс отвечал за отель Gideon Putnam.
Крестообразная планировка представляет собой широкий торговый центр с севера на юг, вдоль которого расположены монументальные здания эпохи георгианского возрождения, пересекаемые более узким торговым центром и дальше на север по дороге с востока на запад. Формальные дорожки, насаждения и здания были спроектированы так, чтобы привлекать внимание к формальным видам. Два самых выдающихся здания, Зал Источников и Исследовательский институт Саймона Баруха, имеют широкие фасады с портиками, обращенные друг к другу через травянистый торговый центр и большой отражающий бассейн.Круглые арки выходят наружу от этих зданий, определяя центральную площадь. На внешней стороне аркад находится множество вдохновляющих надписей об истории и пользе курортной воды.
Сразу к югу, бани Рузвельта I и II также отражают друг друга через торговый центр, с формальными аркадами, выходящими на север с обеих сторон. Глядя вверх на торговый центр, внимание привлекает вход на Сосновую авеню, проезжую часть длиной в милю, обрамленную высокими соснами, ведущую к Линкольн-парку. Глядя на юг, можно увидеть луг и спелый лес, лежащие ниже плато.
Глядя на юг, можно увидеть луг и спелый лес, лежащие ниже плато.
Вид на восток вдоль пересекающего торгового центра заканчивается у бассейна Victoria Pool, четырехугольника небольших зданий, соединенных закрытыми аркадами, окружающих бассейн размером 45 x 105 футов. Четыре здания Victoria Pool с отделкой из красного кирпича и известняка, колонными портиками и круглыми арочными проемами представляют собой миниатюрные вариации великих зданий эпохи георгианского возрождения в торговом центре.
К северу от бассейна, через длинную лужайку, находится отель Gideon Putnam, окруженный большой рощей из зрелых сосен и лиственных деревьев.Большое, но изящное кирпичное здание с трехэтажной площадью перед подъездом и террасой перед садом. Отель имеет вид загородного поместья того периода. К западу от торгового центра с севера на юг находится большой кирпичный завод по розливу напитков.
Все семь основных зданий курортного комплекса представляют собой большие сооружения из красного кирпича с акцентом на известняк и демонстрируют такие характерные черты стиля грузинского возрождения, как шатровые и двускатные крыши, пояса, выступы, плоские арочные перемычки с увеличенными замковыми камнями, колонные портики, аркады и проемы круглой формы. Проект 1930-х годов государственного парка Саратога-Спа сохранился с удивительной целостностью. Все здания парка сохранены в своем первоначальном внешнем виде, практически со всеми архитектурными деталями нетронутыми.
Проект 1930-х годов государственного парка Саратога-Спа сохранился с удивительной целостностью. Все здания парка сохранены в своем первоначальном внешнем виде, практически со всеми архитектурными деталями нетронутыми.
Резервация Саратога-Спа была объявлена государственным парком в 1962 году. Сегодня парк занимает 2 300 акров и включает такие дополнения, как открытые бассейны Центра исполнительских искусств Саратоги (1966), два поля для гольфа, места для пикника и многое другое. В 1987 году курорт был объявлен национальным историческим памятником.
Angular SPA: Почему одностраничные приложения?
В этом посте мы рассмотрим основные преимущества принятия архитектуры SPA при создании наших приложений Angular и ответим на некоторые очень распространенные вопросы, касающиеся SPA в целом.
Этот пост является частью продолжающейся серии Angular для начинающих, вот полная серия:
Почему именно SPA-архитектура?
Начнем с первого вопроса: почему одностраничные приложения (SPA)? Этот тип приложений существует уже много лет, но пока не получил широкого распространения в общедоступном Интернете.
А почему?
Для этого есть как веская причина, так и еще лучшая причина того, почему это может измениться в ближайшем будущем.
За последние несколько лет
SPA действительно получили широкое распространение для создания частной информационной панели платформ SaaS (программное обеспечение как услуга) или интернет-сервисов в целом, а также для создания корпоративных приложений, управляемых данными и приложений с интенсивным использованием форм.
Но разве Angular заставляет создавать наши приложения как SPA?
Ответ — нет, но это интересная возможность, которую он дает, учитывая множество преимуществ создания приложения таким образом.Это подводит нас к ключевому вопросу:
Почему вы хотите создавать приложение как SPA?
Это часто считается само собой разумеющимся. Все создают приложения таким образом, но в чем большое преимущество этого? Должно быть хотя бы пара потрясающих функций, верно?
Начнем с функции, о которой нечасто упоминают: производственное развертывание.
Понимание преимуществ использования SPA в производстве также ответит на ключевой вопрос:
Что такое одностраничное приложение?
Иногда имена в отделе разработки программного обеспечения выбраны неправильно, и это может привести к большой путанице.Это, конечно, не относится к термину SPA: одностраничное приложение буквально имеет только одну страницу !! 😊
Если вы хотите увидеть одностраничное приложение в действии, я приглашаю вас перейти на AngularUniv https://angular-university.io и начать щелкать по домашней странице в списке последних курсов и в верхнем меню. .
Если вы начнете перемещаться, вы увидите, что страница не перезагружается полностью — только новые данные передаются по сети, когда пользователь перемещается по приложению — это пример одностраничного приложения.
Позвольте мне объяснить вам, в чем преимущество создания подобного приложения и как оно вообще работает.
Используя инструменты разработчика Chrome, давайте проверим index. html веб-сайта AngularUniv, который загружается на главную страницу (или любую другую страницу, если вы перейдете и нажмете «Обновить»).
html веб-сайта AngularUniv, который загружается на главную страницу (или любую другую страницу, если вы перейдете и нажмете «Обновить»).
Загружаемая страница — это самый первый запрос, который вы увидите на панели вкладок Chrome Network — это буквально единственная страница нашего приложения.
Заметим одно — эта страница почти пуста! За исключением тега, здесь особо нечего делать.
Примечание: на фактическом веб-сайте загруженная страница также имеет HTML, который был предварительно обработан на сервере с использованием Angular Universal
.
Обратите внимание на названия пакетов CSS и Javascript: весь CSS и даже весь Javascript приложения (включая Angular) даже не поступает с того же сервера, что и index.html — это исходит от совершенно другого статический сервер:
В этом случае два пакета фактически поступают из корзины Amazon S3!
Также обратите внимание, что имя пакетов является версионным: оно содержит метку времени, когда была выполнена сборка развертывания, которая развернула эту конкретную версию приложения.
Преимущества развертывания в производственной среде одностраничных приложений
Сценарий, который мы видели выше, на самом деле является довольно крутым преимуществом одностраничных приложений:
Одностраничные приложения
очень легко развертывать в производственной среде и даже обновлять со временем!
Одностраничное приложение очень просто развернуть по сравнению с более традиционными приложениями, отображаемыми на стороне сервера: на самом деле это всего лишь один файл index.html с пакетом CSS и пакетом Javascript.
Эти 3 статических файла можно загрузить на любой сервер статического содержимого, например Apache, Nginx, Amazon S3 или Firebase Hosting.
Конечно, приложению необходимо будет обращаться к бэкэнду для получения данных, но это отдельный сервер, который при необходимости может быть построен с использованием совершенно другой технологии: например, Node, Java или PHP.
На самом деле, если бы мы создали наш REST API или другой тип бэкэнда в Node, мы могли бы даже построить его в Typescript, и, таким образом, иметь возможность использовать один и тот же язык как на сервере, так и на клиенте, и даже поделиться некоторым кодом. между ними.
между ними.
Управление версиями одностраничных приложений в производстве
Еще одно преимущество развертывания нашего внешнего интерфейса как одностраничного приложения — это управление версиями и откат. Все, что нам нужно сделать, — это версировать наши выходные данные сборки (которые создают пакеты CSS и JS, выделенные желтым цветом выше).
Мы можем настроить сервер, обслуживающий наш SPA, с параметром, который указывает, какую версию внешнего интерфейса нужно создать: это так просто!
Этот тип развертывания очень хорошо масштабируется: серверы статического контента, такие как Nginx, могут масштабироваться для очень большого числа пользователей.
Конечно, этот тип развертывания и управления версиями действителен только для интерфейсной части нашего приложения, это не относится к внутреннему серверу. Но все же это важное преимущество.
Но разве производственное развертывание — единственное преимущество одностраничных приложений? Конечно, нет, вот еще одно важное преимущество:
Одностраничные приложения и возможности пользователя
Если вы когда-либо использовали веб-приложение, которое постоянно перезагружает все с сервера почти при каждом взаимодействии с пользователем, вы знаете, что этот тип приложения создает неудобства для пользователя из-за:
В одностраничном приложении мы решили эту проблему, используя принципиально иной архитектурный подход:
В SPA после начальной загрузки страницы HTML больше не отправляется по сети. Вместо этого с сервера запрашиваются (или отправляются на сервер) только данные.
Вместо этого с сервера запрашиваются (или отправляются на сервер) только данные.
Таким образом, пока работает SPA, по сети передаются только данные, что занимает намного меньше времени и пропускной способности, чем постоянная отправка HTML. Давайте посмотрим на тип полезной нагрузки, которая обычно передается по проводам в SPA.
Например, в AngularUniv SPA, если вы щелкнете курс, HTML не будет отправлен по сети. Вместо этого мы получаем запрос Ajax, который получает полезную нагрузку JSON со всеми данными курса:
Как мы видим, HTML-версия курса будет намного больше по размеру по сравнению с обычным объектом JSON из-за наличия всех открывающих и закрывающих тегов, но также существует много дублированного HTML-кода, если мы постоянно загружаем похожие страницы. и более.
Например, такие вещи, как верхние и нижние колонтитулы страницы, постоянно отправляются в браузер, но на самом деле они не изменились.
Таким образом, у нас есть второе большое преимущество одностраничного приложения: значительно улучшенное взаимодействие с пользователем за счет меньшего количества перезагрузок полной страницы и более высокая общая производительность, поскольку требуется меньшая пропускная способность.
Так почему же тогда мы не используем SPA везде?
Если у СПА так много преимуществ, почему они не получили широкого распространения в общедоступном Интернете? Для этого есть веская причина.
До относительно недавнего времени поисковым системам, таким как Google, было трудно правильно индексировать одностраничное приложение. Но как насчет сегодняшнего дня?
Раньше предлагалось использовать специальную схему сканирования Ajax, которая к тому времени была объявлена устаревшей. Так может ли Google теперь полностью отображать Ajax?
В официальном сообщении у нас есть информация о том, что поисковая система Google теперь может сканировать Ajax, но есть сообщения о том, что это еще не все.
И рекомендуется вместо этого использовать прогрессивное улучшение. Итак, что это означает, можно ли на данном этапе использовать SPA в общедоступном Интернете или еще нет?
СПА для поисковых систем?
Возможна высокая производительность и удобство использования SPA вместе с хорошими характеристиками SEO: использование механизма предварительного рендеринга Angular Universal позволяет нам:
- предварительный рендеринг приложения на серверной части
- отправляет HTML в браузер вместе с Angular
- и загрузите Angular на стороне клиента и возьмите на себя страницу SPA
Станут ли в будущем более частыми СПА?
Представьте себе оптимизированную для SEO версию Amazon, которая не обновлялась бы при каждой перезагрузке страницы и с значительно улучшенной производительностью и пользовательским интерфейсом: это, вероятно, окажет огромное положительное влияние на время, которое клиенты проводят на сайте!
Таким образом, технические преимущества SEO-дружественных SPA-приложений значительны, и тем более для мобильных устройств, и мы ожидаем, что этот тип SEO-дружественных SPA-приложений станет более частым в будущем также в общедоступном Интернете.
Но это оставляет без ответа последний вопрос этого раздела. Вы, должно быть, думаете на этом этапе, прочитав несколько последних разделов:
Если во время запуска с сервера загружается только минимальный HTML-код, то как страница будет меняться с течением времени?
Это приводит нас к последнему вопросу этого раздела и, возможно, самому важному:
Как вообще работает одностраничное приложение?
Действительно, как они могут работать, если мы загрузили с сервера очень мало HTML? После запуска приложения по сети передаются только данные.Так как же появился новый HTML?
Потому что где-то должен генерироваться новый HTML, так как это единственный способ, которым браузер изменит то, что он отображает, верно?
Ответ прост, и он связан с тем, как на самом деле работают одностраничные приложения по сравнению с традиционными серверными приложениями.
В традиционном приложении (которое включает в себя подавляющее большинство сегодняшнего общедоступного Интернета) преобразование (или рендеринг) данных в HTML выполняется на стороне сервера.
С другой стороны, одностраничные приложения делают это иначе:
В SPA после запуска приложения данные в процессе преобразования HTML были перемещены с сервера на клиент — SPA имеют эквивалент механизма шаблонов, работающего в вашем браузере!
Итак, имея эту информацию в руках, давайте завершим этот раздел, суммируя ключевые моменты, касающиеся одностраничных приложений.
Краткое содержание раздела — Преимущества СПА и ключевая концепция их работы
Создание нашего приложения как SPA даст нам ряд преимуществ:
Мы сможем предоставить пользователю значительно улучшенный опыт
Приложение будет работать быстрее, потому что используется меньшая пропускная способность, а полное обновление страницы не происходит, когда пользователь перемещается по приложению.
Приложение будет намного проще развернуть в производственной среде, по крайней мере, определенно с клиентской частью: все, что нам нужно, это статический сервер для обслуживания как минимум 3 файлов: нашего одностраничного индекса.html, пакет CSS и пакет Javascript.
Мы также можем разделить пакеты на несколько частей, если необходимо, используя разделение кода.
Интерфейсная часть приложения очень проста для версии в производственной среде, что позволяет упростить развертывание и откат к предыдущей версии внешнего интерфейса при необходимости
И это лишь один из возможных сценариев развертывания SPA в продакшене.
Другие сценарии производства
Другие сценарии включают предварительный рендеринг больших частей приложения и загрузку всего на статический сервер хостинга, кэширование в памяти на сервере только определенных страниц, управление версиями с использованием DNS и т. Д.
Сегодня проще, чем когда-либо, создавать оптимизированные для SEO СПА, поэтому они, вероятно, получат более широкое распространение в будущем в сценариях, где СПА нечасто использовались.
Как работают СПА
То, как одностраничные приложения приносят эти преимущества, связано с их внутренней работой:
- После запуска по сети отправляются только данные в виде полезной нагрузки JSON или в другом формате. Но после запуска приложения HTML или CSS больше не отправляются по сети.
Ключевым моментом для понимания того, как работают одностраничные приложения, является следующее:
вместо того, чтобы конвертировать данные в HTML на сервере и затем отправлять их по сети, в SPA мы теперь перенесли этот процесс преобразования с сервера на клиент.
Преобразование происходит в последнюю секунду на стороне клиента, что позволяет нам значительно улучшить взаимодействие с пользователем.
Надеюсь, это убедит вас в преимуществах СПА.Если нет, пожалуйста, дайте мне знать и почему это не так, чтобы я мог лучше развить некоторые моменты.
Также на этом этапе я хочу сразу показать вам код. Давайте создадим небольшой Hello World SPA на Angular и возьмем его оттуда. Мы увидим, как концепции, которые мы представили, соответствуют небольшому приложению, которое мы собираемся создать.
Я надеюсь, что этот пост помог понять основные преимущества СПА, и что вам понравилось!
Этот пост является частью продолжающейся серии Angular для начинающих, вот полная серия:
Я приглашаю вас подписаться на нашу рассылку, чтобы получать уведомления, когда выйдут новые главы:
Если вы только начинаете изучать Angular, ознакомьтесь с курсом Angular для начинающих:
Другие сообщения на Angular
Также ознакомьтесь с другими популярными сообщениями, которые могут вас заинтересовать:
Квартиры в Спа Коув | Пользовательская страница
Ванесса Кабесас — управляющий недвижимостью
Ванесса начала работать в Cove Property Management в 2014 году в качестве консультанта по аренде.В 2016 году ее повысили до помощника управляющего недвижимостью в West Woods Apartments, всего через несколько месяцев после этого приобретения Cove Property Management. В феврале 2019 года в портфолио были добавлены апартаменты Spa Cove Apartments, и она была дополнительно добавлена в это сообщество в качестве помощника управляющего недвижимостью. В феврале 2021 года Ванесса была назначена управляющим недвижимостью в Spa Cove Apartments и West Woods Apartments. Когда Ванесса не работает, она проводит время со своими животными: 2 кроликами, 2 собаками и 2 бета-рыбками.Она любит их, как своих детей. У Ванессы невероятно сильная связь со своими родителями и семью братьями и сестрами! Когда она не заботится о своей семье, ее можно найти играющей в турнирах по пулу в масштабе штата. В истинном Мэрилендском стиле Ванесса также стала финалисткой конкурса по сбору крабов в Мэриленде!
Бетти Ариза — менеджер по аренде
Карьера Бетти началась в 2003 году в Колумбии, Южная Америка, где она управляла строительством частных кондоминиумов. В 2011 году Бетти переехала в Майами, штат Флорида, и работала парковщиком в курортном спа-отеле Майами-Бич.Благодаря своему опыту она сделала карьеру в Cove Property Management в 2016 году в качестве консультанта по лизингу. В феврале 2019 года ей была предоставлена возможность работать в Spa Cove Apartments, где она преуспела! Благодаря своим отличным достижениям в качестве консультанта по лизингу в феврале 2021 года Бетти была назначена менеджером по лизингу сообщества. В свободное время Бетти любит проводить время со своими двумя взрослыми детьми и мужем. Она любит готовить и дождливые дни, танцевать и путешествовать. В дни хорошей погоды Бетти любит кататься на спине Харлея своего мужа.Бетти получила лицензию частного пилота в начале 90-х годов, когда поступила в частную школу пилотов. Она окончила эту школу и летала на самолетах Cessna.
Дэн Кинкейд — старший менеджер по обслуживанию
Дэн присоединился к Cove Property Management в ноябре 2010 года в качестве специалиста по обслуживанию, а в 2015 году был повышен до менеджера по обслуживанию. В 2011 году он получил сертификат Universal HVAC, обучал и руководил многочисленными успешными сервисными командами, а также ранее был номинирован на звание Руководителя года по техническому обслуживанию. через MMHA.Получив новую должность старшего менеджера по обслуживанию в августе 2020 года, Дэн продолжит курировать группу обслуживания в этом сообществе, но теперь будет оказывать поддержку в сообществах Cove Property Management в округах Принс-Джордж и Монтгомери. Дэну нравится быть командным игроком, и он никогда не просил бы кого-то сделать то, чего бы он сам не сделал. Дэн боится высоты; однако он любит американские горки и вскоре планирует заняться парашютом. После работы Дэн любит расслабляться, проводя время с семьей, порыбачивая с сыном, просматривая спортивные состязания (Go Steelers!) Или поедая все острое.
Сергив Кирилл — техник по ровингу
В 2018 году Кирилл с отличием окончил среднюю школу в Ставрополе, Россия. Спустя несколько месяцев, в сентябре 2018 года, Кирилл с родителями переехал в США. После трехкратного поступления в Академию сервисного обучения MMHA, он был наконец принят в программу в июле 2019 года. Каждый раз он подавал заявку; ему сказали, что он должен понимать английский язык, чтобы они могли научить его навыкам, необходимым для достижения успеха.Его преданность делу привела его к тому, что он научился как говорить, так и писать на английском языке менее чем за 8 месяцев! Кирилл окончил Академию сервисного обслуживания в августе 2019 года и был нанят Cove Property Management на должность техника по обслуживанию в Spa Cove и West Woods Apartments. В августе 2020 года Кирилл был переведен на должность передвижного техника по Вашингтонскому региону портфеля Cove Property Management. Кирилл поедет в общины, закрепленные за его регионом, чтобы помогать в повседневных делах по мере необходимости.Когда Кирилл не на работе, он любит читать, путешествовать, играть в футбол и баскетбол.
.


 Через кровь питательные вещества и кислород попадают в клетки кожи человека. А в бане усиливается циркуляция крови. Таким образом организм в ускоренном режиме получает вещества, необходимые для нормального метаболизма. Иными словами, это положительно влияет на состояние кожи.
Через кровь питательные вещества и кислород попадают в клетки кожи человека. А в бане усиливается циркуляция крови. Таким образом организм в ускоренном режиме получает вещества, необходимые для нормального метаболизма. Иными словами, это положительно влияет на состояние кожи. Он не претендует на масштабность, как тот же Б-109, но его функциональность не вызывает сомнений. Внутри бани находятся: душевая, совмещенная с просторной ванной, санузел, раздевалка, русская парная, комната отдыха, тренажерный зал и небольшое техническое помещение. Естественно, есть и выход на террасу, где вы после занятия спортом и банных процедур сможете полноценно насладится свежим воздухом.
Он не претендует на масштабность, как тот же Б-109, но его функциональность не вызывает сомнений. Внутри бани находятся: душевая, совмещенная с просторной ванной, санузел, раздевалка, русская парная, комната отдыха, тренажерный зал и небольшое техническое помещение. Естественно, есть и выход на террасу, где вы после занятия спортом и банных процедур сможете полноценно насладится свежим воздухом. «
«

 Когда начальный рендеринг находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отрисованной страницы. Теоретически это верно. Очевидно, вы можете выполнить рендеринг на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать в HTML и CSS, но по моему опыту было бы адом делать это таким образом вместо использования JavaScript.
Когда начальный рендеринг находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отрисованной страницы. Теоретически это верно. Очевидно, вы можете выполнить рендеринг на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать в HTML и CSS, но по моему опыту было бы адом делать это таким образом вместо использования JavaScript.
 Капитальный ремонт всех 212 люксов, включая новую внутреннюю отделку, мебель, мягкие товары, бытовую технику, произведения искусства и технику
Капитальный ремонт всех 212 люксов, включая новую внутреннюю отделку, мебель, мягкие товары, бытовую технику, произведения искусства и технику